Lightning Button Width
Lightning button width. Here we can write CSS style for our lightning component. This button is used to indicate a destructive action to the user like permanently erasing data. Specify a new or next step in a process.
Once the content causes the modal to reach full height the area will begin to scroll currently not applicable to Salesforce1 mobile. Use this version when the Destructive button would be too distracting to the experience. Always Add a special.
Begin a new task. Use the type attribute to specify button submit or resetThe default type is button and doesnt need to be specified. Trigger a new UI element to appear on the page.
Submit or reset a form. Use lightningbutton where users need to. By default the size of the button is determined by its text content as wide as its content.
Read about usage and visual specifications for icons on the Iconography design guideline. Event though we used correct slds classes alignment will be not at expected position. To set a width you can do something like.
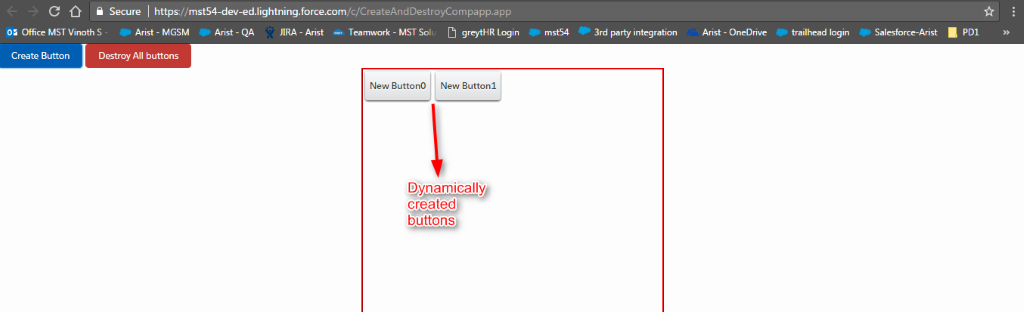
Use the width property to change the width of a button. In that cases we need to use slds-clearfix class for above div of the button so that we can able to display lightning button. Right-click on your lwc component.
Cookies used to analyze site traffic cookies used for market research and cookies used to display advertising that is not directed to a particular individual. Because the button tag is standard HTML5 you can also use the style attribute to define custom CSS in the following fashion.
Once the content causes the modal to reach full height the area will begin to scroll currently not applicable to Salesforce1 mobile.
Always Add a special. Name the file same as your lwc component with the. In that cases we need to use slds-clearfix class for above div of the button so that we can able to display lightning button. 20px 20px 14px 20px. Once the content causes the modal to reach full height the area will begin to scroll currently not applicable to Salesforce1 mobile. Specify a new or next step in a process. For more information check out. Cookies used to analyze site traffic cookies used for market research and cookies used to display advertising that is not directed to a particular individual. After click on the STYLE button on component bundle new CSS file is create with css ext.
58 rows It is the default size 36px. Cookies used to analyze site traffic cookies used for market research and cookies used to display advertising that is not directed to a particular individual. For more information check out. This button is used to indicate a destructive action to the user like permanently erasing data. THIS CSS class to all top-level elements in lightning component. By default the size of the button is determined by its text content as wide as its content. Follow the step.








































Post a Comment for "Lightning Button Width"